Overview
LiveKit supports screen sharing natively across all platforms. Your screen is published as a video track, just like your camera. Some platforms support local audio sharing as well.
The steps are somewhat different for each platform:
// The browser will prompt the user for access and offer a choice of screen, window, or tabawait room.localParticipant.setScreenShareEnabled(true);
Sharing browser audio
Audio sharing is only possible in certain browsers. Check browser support on the MDN compatibility table.
To share audio from a browser tab, you can use the createScreenTracks method with the audio option enabled:
const tracks = await localParticipant.createScreenTracks({audio: true,});tracks.forEach((track) => {localParticipant.publishTrack(track);});
Testing audio sharing
Publisher
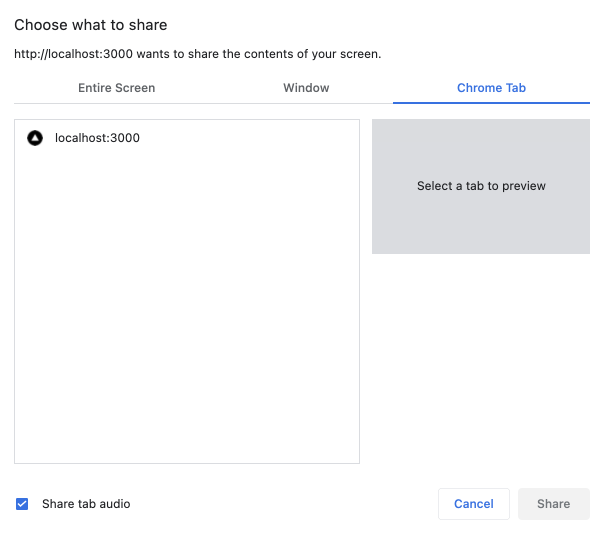
When sharing audio, make sure you select a Browser Tab (not a Window) and ☑️ Share tab audio, otherwise no audio track will be generated when calling createScreenTracks:

Subscriber
On the receiving side, you can use RoomAudioRenderer to play all audio tracks of the room automatically, AudioTrack or your own custom <audio> tag to add the track to the page. If you don't hear any sound, check you're receiving the track from the server:
room.getParticipantByIdentity('<participant_id>').getTrackPublication('screen_share_audio');